
Web development today transcends mere functionality and backend logic; it has evolved into an art form where the aesthetic appeal is just as important as the technical underpinnings. As the internet becomes increasingly visual, the significance of integrating compelling visual content into web development cannot be overstated. The moment a user lands on a webpage, the visual elements—be it an image, a video, or an interactive feature—begin to influence their engagement, perception, and interaction with the content.
This blog post embarks on an exploration of the important role that visual content plays in web design, shedding light on how a strategic blend of images, videos, and interactive media can elevate a website from a simple digital brochure to an engaging, immersive experience.
By effectively harnessing the power of visual content, developers and business owners alike can craft websites that not only captivate and hold the audience's attention but also enhance search engine rankings and foster higher conversion rates.
The Role of Visual Content in Web Development
Captivating visual content is not merely an embellishment on your website; it's a powerful tool to magnetize and retain user attention. In the dynamic environment of development, where first impressions are pivotal, integrating striking images, engaging videos, and interactive elements is a game-changer. Here are strategies to elevate user engagement through visual content:
- Showcase Authenticity: Use original photography to give your site a distinct personality. Highlight real people, your products, and your environment to forge a deeper connection with your audience.
- Interactive Elements: Leverage quizzes, polls, and interactive infographics to encourage active participation from your visitors.
- Video Content: Incorporate videos on your homepage or product pages that share your story or explain your product's unique features. This not only captures interest but can simplify complex information.

Real-world companies like Dropbox have successfully employed engaging explainer videos right on their landing page, seeing a substantial increase in user engagement and sign-up rates. This illustrates the power of well-crafted visual content in captivating an audience.
Improving SEO Performance
Visual content, when optimized correctly, significantly boosts your Search Engine Optimization efforts and enhances your site's visibility in search engine results. Including relevant images and videos can help your pages rank for image-based Google searches and contribute to the overall search ranking. To leverage visuals for SEO, consider the following:
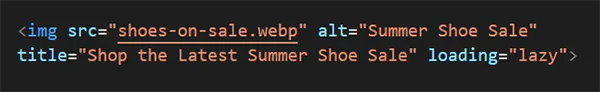
- Alt Text: Always include descriptive alt text for images, incorporating relevant keywords without overstuffing. This improves accessibility and also helps search engines understand the content of the image.
- File Naming: Name image files with descriptive, keyword-relevant names. This small yet impactful step furthers your SEO strategy.

Visuals and User Experience Signals
Google's algorithm pays close attention to user experience signals — bounce rate, dwell time, and page speed, among others. Enhancing your site with visual content can positively affect these signals. High-quality visuals reduce bounce rates as users spend more time exploring your visually appealing content. Moreover, incorporating videos can increase dwell time, signaling to search engines that your site provides valuable content. Remember, every second counts, so ensure your visuals are optimized for quick loading.
Boosting Conversion Rates
Visuals can markedly augment your site's conversion rates. Through strategic placement and thoughtful choice of content, you can guide your visitors along the buyer's journey more effectively. Here are impactful ways to use visuals for conversion:
- High-Quality Product Images: Crystal-clear, multiple angle shots of products can significantly influence purchasing decisions by providing transparency and building trust.
- Infographics: Use infographics to illustrate the value of your service or product succinctly. A well-designed infographic can transform complex data into easily digestible information, aiding in the decision-making process.
- Testimonials and Reviews: Video testimonials from satisfied customers add a layer of credibility and authenticity, persuasively nudging potential buyers towards conversion.

In the context of web development for businesses, utilizing visual content is more than an aesthetic choice—it's a strategic tool instrumental in engaging users, enhancing SEO, and boosting conversion rates. By incorporating compelling visuals, you're not only elevating the user experience but also setting your site apart in a saturated online marketplace. Let your site be more than just another URL; make it a visual journey that speaks volumes about your brand and its values.
See also:
- Why Website Structure is Important for SEO
- Why Image Optimization is Important for SEO
- The Impact of UX Design on Your Website’s Success
Types of Visual Content to Leverage
Visual content serves as the cornerstone of effective web development, transforming your online presence from a mere digital brochure into a compelling, interactive experience. By diversifying the types of visual content you use, you can tap into different audience preferences, cater to specific business objectives, and enrich the overall user experience of your site. Let’s explore how you can leverage various forms of visual content to breathe life into your web pages.
Images
Stock Photos vs. Original Photography
The debate between stock photos and original photography ultimately boils down to your brand’s values, budget, and the message you wish to convey. While stock photos are cost-effective and readily available, they often lack the authenticity and unique touch that custom photography can offer. On the other hand, original photography, though requiring a larger investment, can significantly differentiate your brand by showcasing real products, people, and stories behind your business. Consider these tips when selecting images for your site:
- Use stock photos sparingly and choose images that feel genuine and closely align with your brand's tone.
- Invest in professional photography for key areas of your site, such as the homepage, product pages, and key landing pages, to create a memorable brand experience.
Videos
Explainer Videos
Explainer videos are a dynamic way to communicate your brand’s values, explain complex products, or guide users through your services. They can simplify intricate concepts, making them accessible and engaging to your target audience. For example, Dropbox successfully leveraged an explainer video during its early days, leading to a significant uptick in user engagement and sign-ups.
Customer Testimonials
There’s no better advocate for your business than a satisfied customer. Video testimonials add a layer of trust and credibility, enabling potential customers to hear firsthand experiences. By employing well-produced testimonials, you're not merely showcasing your products or services but are also weaving in the emotional impacts your business has had on real people.
Infographics
Infographics transform data into visual storytelling, making complex information easily digestible at a glance. They're particularly useful for highlighting statistics, workflows, or timelines in an engaging manner. Businesses can use infographics to illustrate industry trends, the effectiveness of their solutions, or even customer success stories, thereby reinforcing their expertise and value proposition.
Interactive Media
Interactive media, including quizzes, polls, and interactive infographics, not only captivate users but also encourage active participation. For instance, a beauty brand might use a quiz to recommend products tailored to the skin concerns of its customers, thereby personalizing the shopping experience. Such interactive elements can significantly boost user engagement, providing valuable insights into customer preferences and behaviors.
By cleverly integrating a mix of these visual content types into your website, you can create a richer, more engaging online environment. This not only elevates the aesthetic appeal of your site but also enhances its functionality and effectiveness in achieving business goals. Your choice of visual content should align with your brand identity and objectives, ensuring every image, video, or interactive element serves a purpose and adds value to the user journey. As you venture into the visual aspects of web development, remember: the goal is to tell your brand's story in the most compelling and visually captivating way possible.
See also:
Strategies for Using Visual Content Effectively
Successfully incorporating visual content into your strategy requires more than just adding images or videos to your site. It’s about creating a visual narrative that aligns with your brand identity, addresses your audience's needs, and optimizes the overall user experience on various devices. Let’s dive into strategic approaches that help ensure your visual content not only captivates but also converts.
Aligning Visuals with Your Brand Identity
Your visual content should be a reflection of your brand's ethos, values, and unique selling propositions. It's essential to maintain a consistent visual language across all pages of your site and other digital platforms to strengthen brand recognition and loyalty. Here are some tips to ensure your visuals are in harmony with your brand identity:
- Define Your Visual Style Guide: Create a comprehensive style guide that includes color palettes, typography, imagery style, and iconography that reflects your brand. This ensures consistency across your website and any marketing materials.
- Customize Visuals for Brand Differentiation: Invest in custom photography, illustrations, or unique graphical elements that set you apart from competitors and clearly convey your brand's personality.
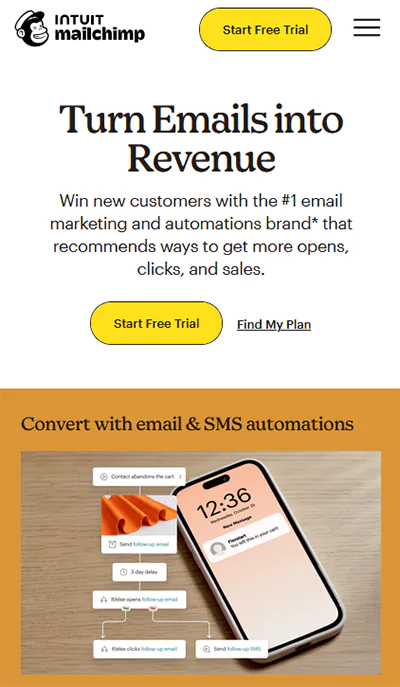
Take the example of MailChimp, renowned for its distinctive illustrations and bold color schemes, which resonate with its quirky brand voice and easygoing user experience.

Ensuring Mobile Responsiveness
With the majority of internet traffic coming from mobile devices, optimizing your visual content for responsiveness is non-negotiable. Here’s how to ensure your visuals look great on any screen size:
- Adaptive Images: Ensure your images are responsive and automatically adjust their size based on the device. This prevents slow loading times and distorted layouts on smaller screens.
- Test on Multiple Devices: Regularly check how your visual content displays on various devices and browsers to ensure a seamless user experience.
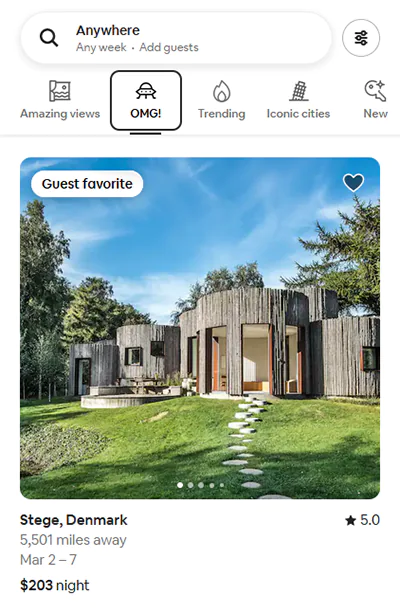
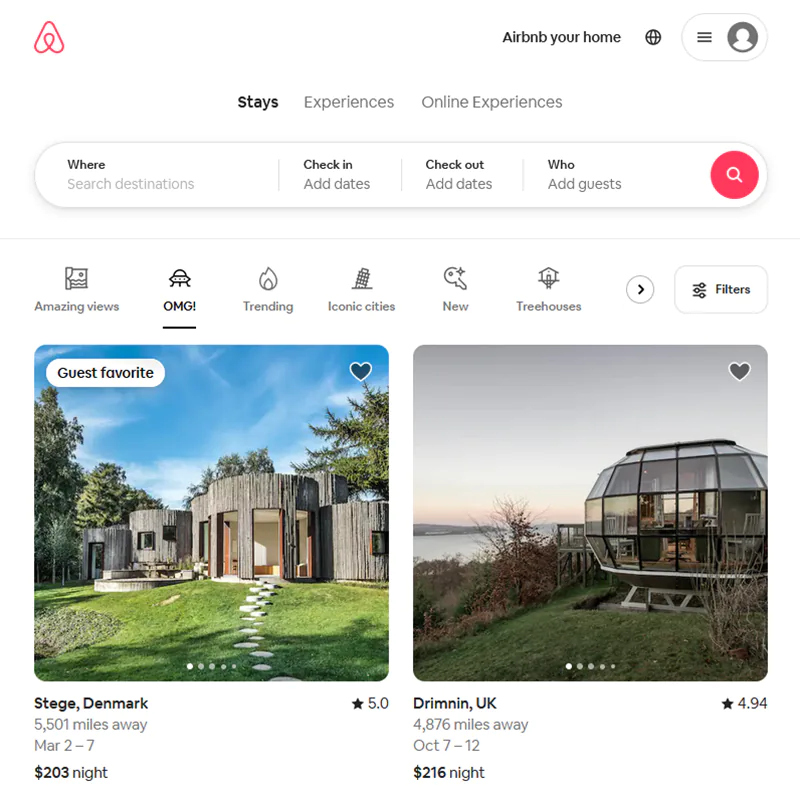
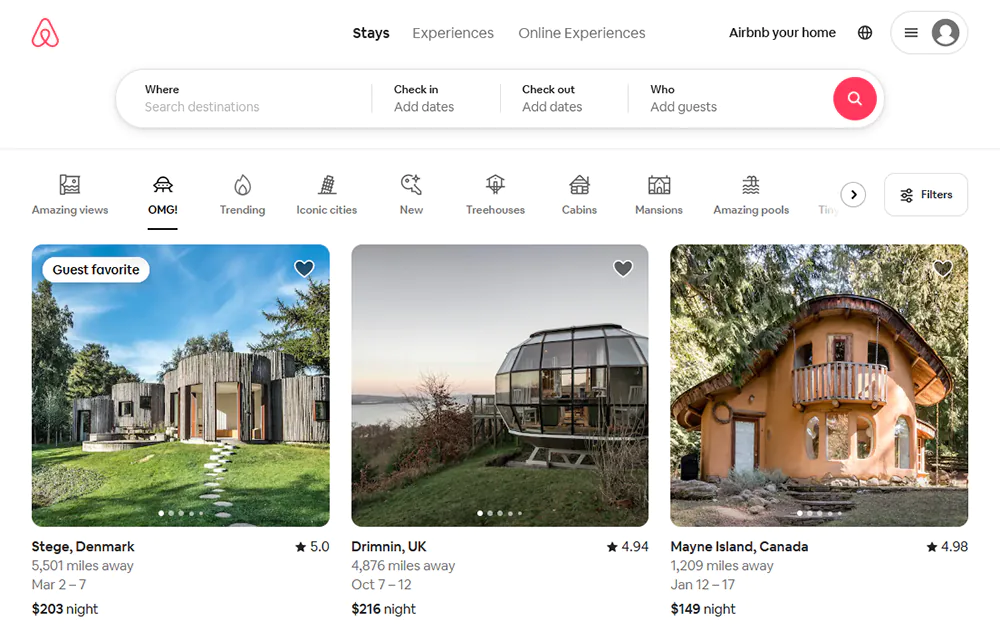
An example of excellence in mobile-responsive design is Airbnb. Their website automatically adjusts the size and resolution of images and videos, providing an optimal viewing experience across all devices.



Balancing Text and Visuals
Finding the right balance between text and visuals is key to keeping your audience engaged and guiding them through your content without overwhelming them. Consider these points:
- Use Visuals to Complement Text: Allow your visuals to break up large blocks of text, making your content more digestible and engaging.
- Prioritize Clarity and Communication: Every visual should serve a purpose, whether it's to emphasize a point made in the text, explain complex information succinctly, or to evoke a specific emotion.
Buffer excels in balancing text and visuals by using relevant, high-quality images and screenshots to complement their in-depth blog posts, making complex subjects approachable.
Accessibility Considerations
Ensuring your visual content is accessible to all users, including those with disabilities, is not just a legal imperative but also expands your audience reach. Here are ways to make your visuals more accessible:
- Alt Text for Images: Provide descriptive alt text for all images on your site. This not only aids visually impaired users but also boosts your SEO.
- Video Transcripts and Captions: For every video, include transcripts and use captions. This makes your content accessible to the deaf and hard of hearing community and benefits users in sound-sensitive environments.
By adopting these strategies, you'll not only enhance the effectiveness of your visual content but also build a more inclusive digital world. Netflix is an exemplary model in this arena, offering extensive subtitle options and audio descriptions for their vast library of content, thus making it accessible to a wider audience.
See also:
Tools and Resources for Creating and Managing Visual Content
In the journey of enhancing your website with visual content, the selection of the right tools and resources is vital. These can significantly streamline the creation process, enable effective management, and ensure your visuals leave a lasting impact. Let's explore the essential tools and resources that can empower your business to craft compelling visual narratives.
Content Creation Tools
Crafting high-quality visual content begins with using the right creation tools. These resources should not only facilitate the design process but also help you bring creative ideas to life efficiently.
- Canva: With its user-friendly interface, Canva is perfect for creating professional-level designs without needing extensive graphic design knowledge. From social media graphics to infographics, it provides templates and elements for a myriad of purposes.
- Adobe Creative Suite: For more advanced design tasks, Adobe Photoshop, Illustrator, and Premiere Pro offer comprehensive tools for image editing, vector graphics, and video production, respectively.
- Figma: Figma shines in collaborative web design, allowing teams to work on design projects simultaneously in a cloud-based environment. It’s particularly useful for designing and prototyping visuals for websites and apps.
By integrating these tools into your process, you can enhance the creative quality of your visual content, making your site more engaging and visually appealing.
Content Management Systems (CMS)
A robust CMS is crucial for efficiently managing and organizing your website's visual content. It should not only streamline your workflow but also ensure your site remains dynamic and up-to-date.
- WordPress: Known for its flexibility, WordPress offers extensive plugins specifically for optimizing images and videos, making it a popular choice for businesses of all sizes.
- Squarespace: Squarespace is favored for its visually rich templates and intuitive drag-and-drop interface, ideal for those prioritizing design aesthetics.
- Shopify: For e-commerce sites, Shopify excels in managing product images, customizations, and integrations, providing a seamless experience both for the site manager and the customer.
Selecting the right CMS allows you to maintain a high level of engagement with your audience by keeping your visual content organized and readily accessible.
Analytics and Performance Tracking
To measure the effectiveness of your visual content strategy, incorporating analytics and performance tracking tools is essential. These tools not only provide insights into how your visuals are performing but also guide you in optimizing them for better results.
- Google Analytics: Offers comprehensive metrics about your site’s visitor behavior, including how users interact with your visual content, aiding in informed decision-making for future content strategies.
- Hotjar: Visualizes user behavior through heatmaps, showing you exactly where your visitors are engaging or dropping off. This can be pivotal in understanding how your visual elements contribute to user experience.
- SEMRush: Provides SEO tracking tools that can help you see how well your visual content is contributing to your search rankings, allowing for targeted optimizations.
Leveraging these tools equips you with a granular understanding of your visual content's performance, enabling you to make data-driven decisions that enhance your site’s engagement and conversion rates.
See also:
Best Practices for Implementing Visual Content
Implementing visual content on your website is more than just a strategy; it’s a powerful storytelling mechanism that, when executed correctly, can enhance your brand’s message, captivate your audience, and drive tangible results. Here, we dissect the best practices for embedding visual content into your web development efforts, ensuring every pixel counts towards your business objectives.
Consistency in Visual Branding
Creating a consistent visual brand identity across all platforms is not just beneficial—it's essential. It fosters brand recognition and builds trust among your audience. Here’s how to achieve consistency:
- Create a Visual Style Guide: Develop a comprehensive guide that details your brand's color palettes, fonts, logo usage, and imagery style, ensuring that anyone creating content for your brand has a clear blueprint to follow.
- Use Consistent Layouts: Whether it's landing pages, blog posts, or product galleries, maintaining consistent layouts across your site reinforces your brand's identity and facilitates a seamless user experience.
Brands like Apple are sterling examples of consistency, using a distinct, minimalist aesthetic that's instantly recognizable worldwide.
Prioritizing High-Quality Content

The adage, “Content is king,” remains true, especially when it concerns visuals. Prioritizing the quality of your visual content can mark the difference between a forgettable site and an unforgettable experience.
- Invest in Professional Photography: Where possible, opt for custom photography over stock images to convey authenticity and uniqueness.
- High-Resolution Matters: Use high-resolution images and videos to ensure your visuals remain crisp and engaging, regardless of the screen size or device.
Netflix sets a superior standard by utilizing high-quality, captivating visuals on its platform, enhancing user engagement and interest.
Regular Updates and Refreshes
The digital world is dynamic, with trends and customer preferences continually evolving. Keeping your visual content fresh is key to staying relevant and engaging to your audience.
- Schedule Content Reviews: Regularly assess your site's visual elements, phasing out content that no longer represents your brand effectively or has become visually outdated.
- Embrace Trending Visual Formats: Stay abreast of emerging visual trends, such as animated illustrations or augmented reality experiences, and consider how they could be integrated into your site to keep it fresh and exciting.
Spotify excels in this area by frequently updating its visuals and user interface, keeping the experience fresh and engaging for users.
Accessibility Considerations
Making your visual content accessible to everyone not only broadens your audience but also aligns with best practices for inclusive web design.
- Alt Text for Images: Provide descriptive alt text for images, which aids visually impaired users and improves SEO.
- Captioning Videos: Include captions for videos to cater to the deaf and hard of hearing, ensuring your visual content is accessible to a wider audience.
The BBC website is a prime example, offering extensive accessibility features, including alt text for images and transcripts for audio and video content, making their site more inclusive.
See also:
- Why Website Speed Matters & How To Do It Right
- The Importance of Consistent Branding Across Your Website
- Creating a Content Strategy that Drives Results
Recap of Key Points
To summarize, here are the key takeaways for leveraging visual content effectively in your web development strategy:
- Enhancing User Engagement: Utilize a mix of images, videos, and interactive media to captivate and retain user attention, fostering a deeper connection with your audience.
- Improving SEO Performance: Incorporate optimized visual content to boost your site's search engine ranking, enhancing visibility and driving organic traffic.
- Boosting Conversion Rates: Employ strategic visual elements like high-quality product photos, explainer videos, and customer testimonials to persuasive effect, significantly improving conversion rates.
Adapting and innovating within the sphere of visual content will be instrumental in staying competitive and relevant in a rapidly changing digital environment.

Encouragement to Integrate Visual Content
The journey to mastering visual content integration is transformative, opening new horizons for your business online. Embrace this opportunity with open arms and a strategic mindset. Remember, every visual element is a touchpoint with your audience, a chance to tell your story, and an invitation for engagement. The depth and quality of these interactions can set your brand apart, turning visitors into loyal customers and advocates.
- Begin Small, Think Big: Start by assessing your current use of visuals and identifying areas for improvement or innovation. Small, strategic changes can have a significant impact.
- Stay Informed and Inspired: Look to industry leaders and competitors for inspiration. Companies like Airbnb and Apple, with their compelling use of visuals, underscore the power of a strong visual narrative in establishing brand identity and user trust.
- Leverage Tools and Technology: Utilize the plethora of tools available for creating, managing, and optimizing visual content. From Adobe Creative Suite for high-end design work to Canva for quick, professional-grade graphics, the right tools can streamline your workflow and enhance your visual output.
Looking Forward
As we look to the future, the importance of visual content in web development is only set to increase. With advancements in technology and shifting consumer behaviors demanding more engaging, immersive, and personalized web experiences, visual content will remain at the forefront of this evolution.
The future is bright for businesses ready to harness the power of visuals in their digital platforms. By focusing on innovative strategies, maintaining a commitment to quality, and continually seeking to understand and respond to your audience's needs, you can create a digital presence that not only stands out in today's competitive landscape but also paves the way for tomorrow's success.
Embrace the journey, explore the possibilities, and let your site be a canvas for the compelling visual stories that define your brand. The impact will be profound, not just in numbers but in the depth of connections you build with your audience. Here's to the future—vibrant, engaging, and visually stunning.